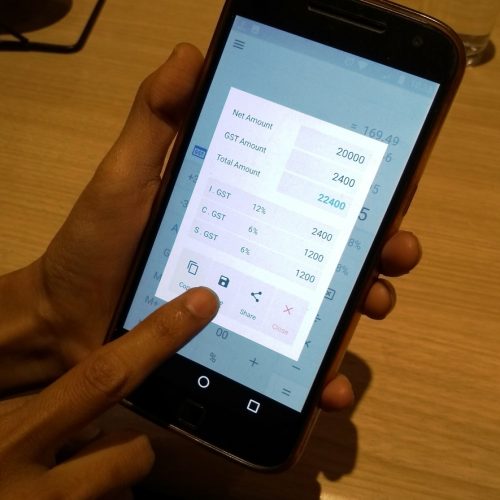
Easily calculate taxes on your goods!
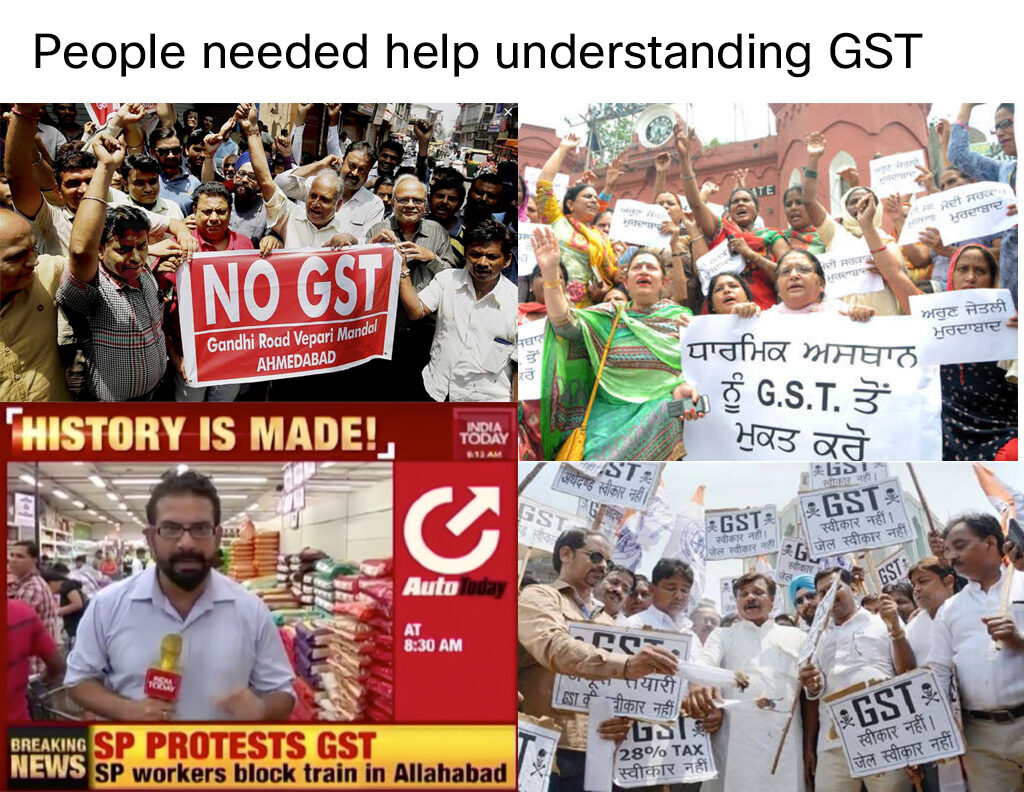
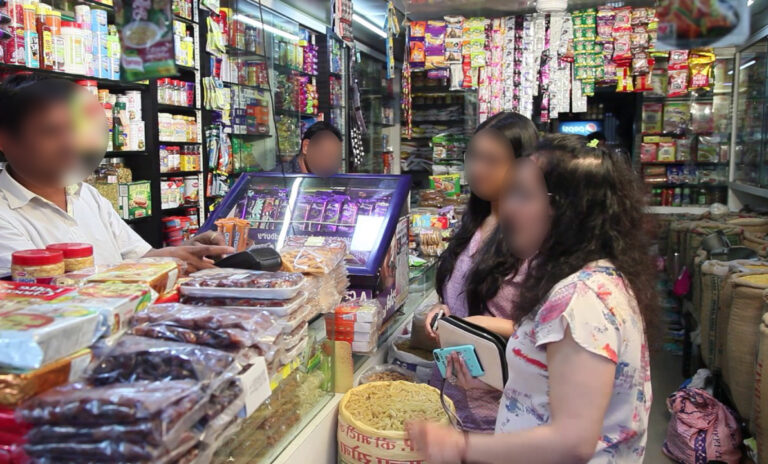
Introduction of the new GST system took India by a storm.
There were more questions than answers!
In 2018, ZoomTook, an app company, decided to make this task easy by designing an easy-to-use GST (Goods and Services Tax) calculator.
I worked as a UX designer for this project. This resulted in an app which was downloaded more than 100,000 times in first month and had a consistent rating of 4.5 stars on Google Play store!
Note: Because of the non-disclosure agreement, some of the information on this page has been replaced with fictitious ones or has been blurred out.